
Prezi Training Video #5: Customizing Colors via the CSS Editor
Interested in more Prezi training? Check out our training page!
Update: Since the original posting, Prezi has added a more diverse color palette featuring 30 common colors. With that said, the current editor still does not have a way to add exact RGB / Hex values, so this tutorial will help you achieve that. Happy Prezi-ing!
One of the most common frustrations with Prezi is the lack of customization for colors of shapes and lines. Prezi’s user interface is designed to be as simple as possible, but sometimes that goal hinders users who need to match Prezi elements to specific colors from a company logo or elements being inserted into the presentation.
When your color needs to be an exact value and the 30 pre-defined Prezi color options aren’t getting the job done, that’s when you’ll need to turn to the Prezi CSS editor.
The CSS Editor allows you to define the details of your Prezi presentation—primarily the exact coloring of your background, frames, shapes and arrows. In addition, you can tweak the edges and borders of shapes in your Prezi.
[et_bloom_locked optin_id=optin_1]
[/et_bloom_locked]
To access the CSS editor, bring up the Theme Wizard by clicking on “Customize – Advanced” then switch to the Advanced tab on the Theme Wizard and click on the link at the bottom middle of the box that says “Use the Prezi CSS Editor.”
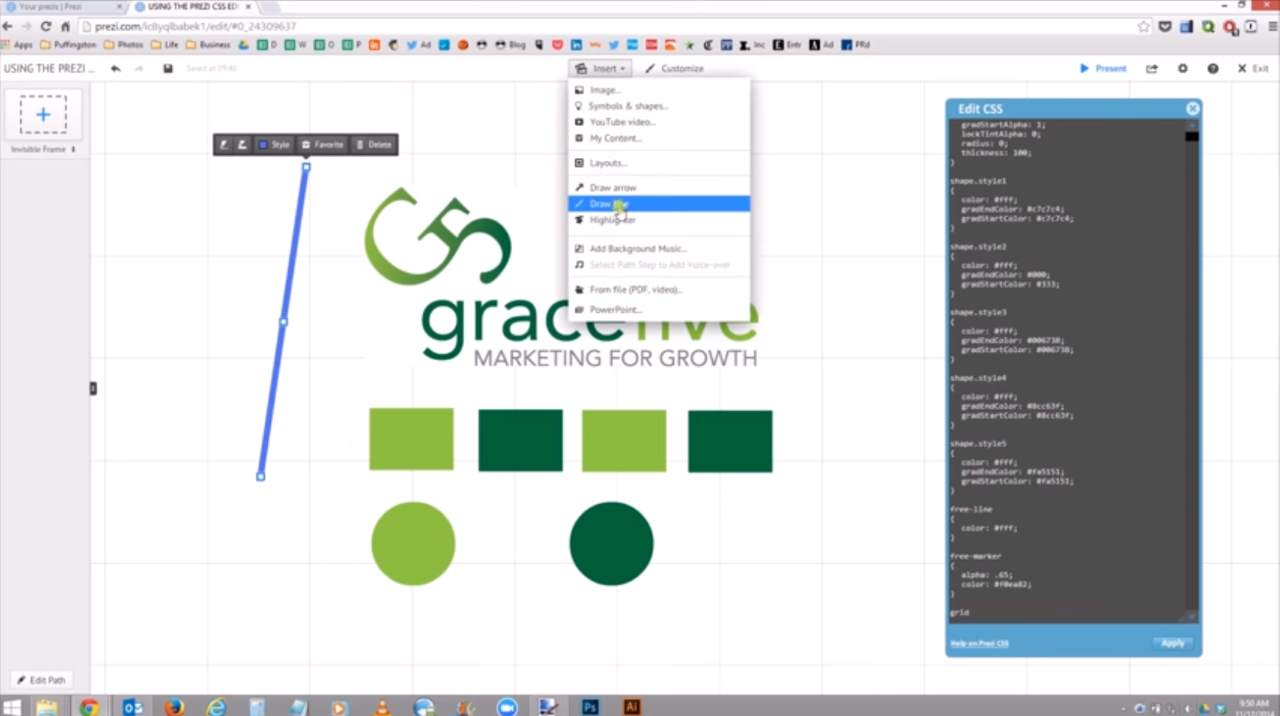
Once the “Edit CSS” box is open, you can drag it anywhere on your screen or resize it. Before you begin typing on the CSS editor, make sure you do not have any text boxes open on the Prezi—otherwise your edits will be typed into your presentation and not on the editor.
To change the colors of lines, scroll down on the CSS Editor until you see sections of code that read “line-arrow.style1, line-arrow.style2, etc.” You will then see code that reads like this “color: #c7c7c4; gradEndColor: #c7c7c4; gradStartColor: #c7c7c4” directly underneath the titles. Replace the six letter code for the hex color (in this case “c7c7c4”) with the hex code for the color you want to replace it with. For example, the hex code of white is “FFFFFF” so any line colors you replace with that code will now appear white on the Prezi canvas. You can retrieve the hex code of a graphic by using the eyedropper function on applications like Photoshop or on websites like http://www.javascripter.net/faq/rgbtohex.htm.
You will be able to change up to 5 colors in the CSS Editor and will now be able to choose those options when you are customizing a line or arrow. For shapes like the box or circle, scroll down a little further in the CSS Editor until you reach the section of code that reads “shape.style1, shape.style2, etc.” and repeat the procedure that we just completed with the lines.
There are additional options on the CSS Editor that allow you to change other features of the elements—including transparency, gradients and borders. Feel free to experiment with these settings and for more information, check out the full Prezi tutorial at this link.
Good luck and as always, happy Prezi-ing!
TO VIEW ADDITIONAL PREZI TRAINING VIDEOS, CLICK HERE!